If you’re into Severance, you may want to check this out. You’re welcome

On that topic – I so much hope they stick the landing, such a fun show so far.
Marc
by Marc Maset
Time to update the 12-year veteran, Excelling!


Excelling is the first app I ever worked on, it launched way back in 2012 🤯
That’s before the flat design aesthetic and large screens took over, here’s how the 1.0 version looked:




The icons had to have some depth, and I did not have money at the time, so I tough myself Cheetah3D and hand-crafted them. It was so much fun:


On the engineering side I wrote it all in Objective-C. 12 years later, I’m primarily coding in Swift, so opening the project is like seeing an old friend. I will always have a soft spot for Objective C.
Where was I going with this…? Oh yes – the update! Excelling 2.8 is a major update that improves compatibility with the latest devices, including:
Even though its a niche app, I love that users still find Excelling helpful after 12 years. Here’s to another year 🍻!
Excelling 2.8 is now available from the App Store, check it out!
Marc
What would you do if it was cold and rainy during your holiday?

Well, assuming you have a problem like me, you’d code of course! To make things better we’ve discovered an amazing place nearby that makes incredible cakes –they are really good in Poland overall, but this place is next level– and coffee. So coding is an absolute delight.
That, together with having grandparents to help with the toddler, opens a lot of time.
Where was I going? Oh yes, Starlight 1.2 is now available on the App Store.

For this release I focused on reliability and performance – highlights include:
– After renaming a tag, selection is properly kept
– Deleting a tag, will default selection to “All Cards”
– Improved performance for long cards by optimizing regex parsing
– Improved behavior of new card selection, ensuring new cards are always selected
Hope you enjoy the new update! If you’ve not tried it yet and you care about productivity… What are you waiting for?!
Once you do, let me know your feedback on Mastodon, X, or Bsky.
Marc
My last post (literally a year ago) ended with: “Now that things are settling down, I expect bandwidth to increase – lots to come”

Well, suffice to say that did not pan out the way I thought it would 🤦♂️.
Turns out I would usually write during my evening downtime, but when you have a toddler, there’s no such thing anymore! Whoops – rookie mistake!
So… here we are, a year later. The good news is, although I was not posting, I managed to progress a bit on the development side. Two updates to share:
Starlight 1.1

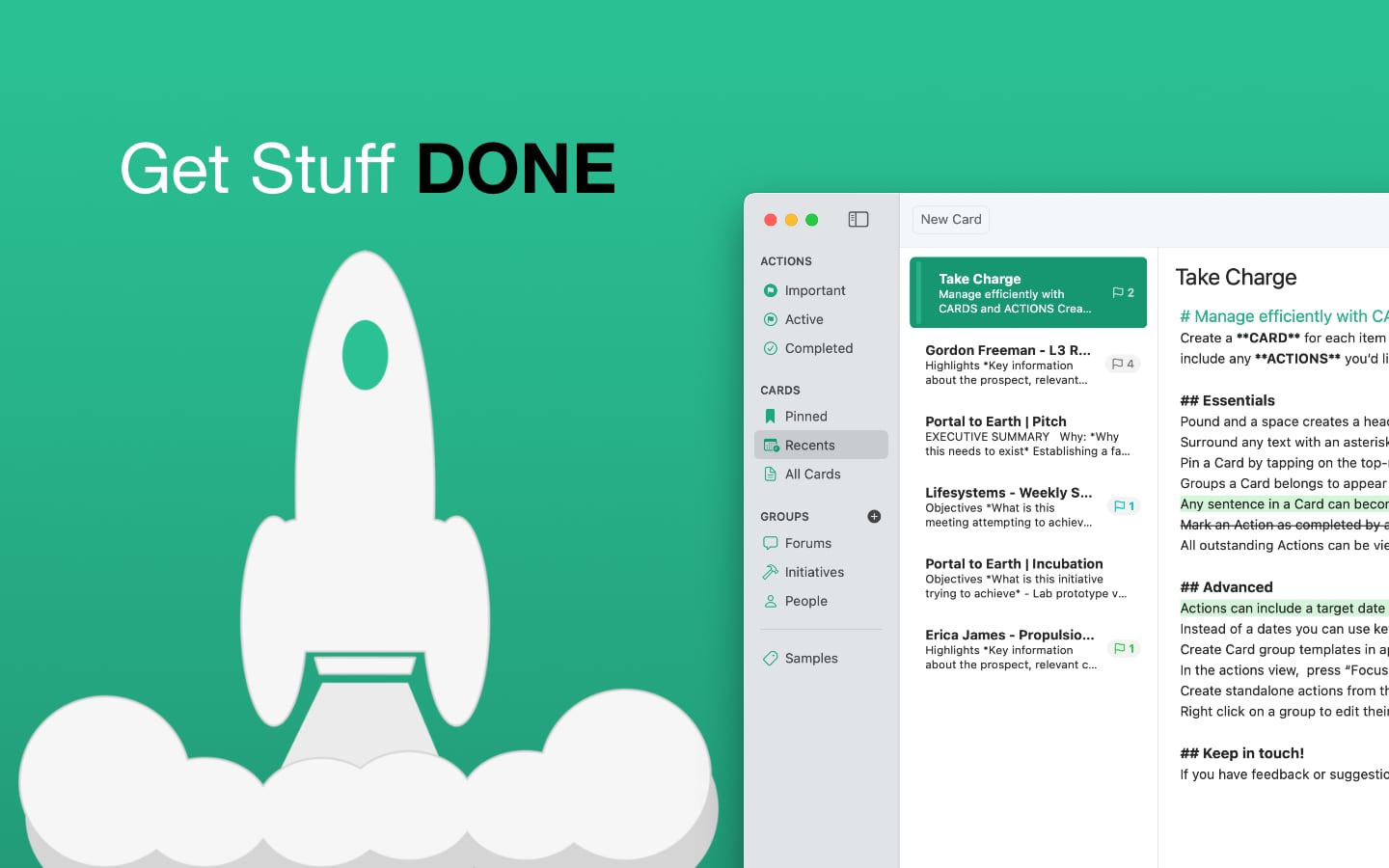
Starlight, your secret weapon for getting stuff done, just got a major update: smoother animations, faster performance, and improved reliability. 1.1 also addresses several bugs and, thanks to Apple’s improved mac SwiftUI frameworks, leverages many new APIs – delivering an even smoother experience.
Power Voice (alpha)

The ultimate personal communication coach. Upload any meeting recording, interview or speech – and PowerVoice will provide a detailed assessment of how you did, including helpful insights on how to improve.
Still very much in Alpha – if you’d like to improve how you communicate, check it out – would love your feedback.
—
This time around I won’t make any promises… But I sure do plan to resume more regular posting. I missed it.
Comments / Feedback? Find me on Mastodon, X, or Bsky
Marc
Back in August I posted about moving back to the Bay Area, and how that would temporarily reduce my bandwidth. Being honest, it was even more disruptive than anticipated.
There was the move itself, but also searching for (and buying) a house, fixing its rough edges, furnishing it… And all that while working full time and adding a little one into the family.
BTW – This is an accurate representation of my reality the first couple weeks after my son was born:

Long story short, could not spend as much time as I’d like developing. Now that things are settling down, I expect bandwidth to increase – lots to come.
On Starlight development – I’m pleased to announce that 1.0.4 is now live on the App Store. This release addresses several bugs, adds the optional Premium upgrade and improves user experience. More to come soon, you can grab Starlight for free @ https://getstarlight.app
Comments / Feedback? Find me at @MarcMasVi
Marc
Although still very busy with the move from San Diego to Palo Alto I’m slowly but surely finding time here and there to code.

Right now, working on finishing the in app purchase view for Starlight. I know, I know… Not the most exciting part, but still necessary. Here’s the latest screenshot, fresh off the press:

As for subscriptions: once the user has reached the free tier limit I’m planning to offer either -most likely- yearly or both yearly and monthly. Price-wise, not sure, I’m trending towards yearly at 34.99 and monthly at 4.99…?
If all goes well (and that’s saying a lot) I’ll ship the next major update in September, delivering all planned 1.0 features, improvements and lots of bug fixes.
In the meantime, you can already try Starlight https://getstarlight.app for free (bugs and all!)
Comments / feedback? Find me at mastodon.social/@MarcMasVi
Marc
Some personal news to share. My wife & I are relocating from San Diego back to the Bay Area.

Although its a positive move, it was not planned, so I will post less frequently in the next couple of months as we’re getting all the move complexities solved.

And if you’re in the bay and want to connect, ping me @ mastodon.social/@MarcMasVi or @MarcMasVi
Marc
Soft-launch of Starlight going great – thank you for all the positive feedback and improvement suggestions!

The app will remain free until I add final touches based on feedback. If you ran into any issues please let me know via the “Contact us” option in the Help menu bar, and if you love the app – ratings appreciated!
On another note, I’m in Barcelona for two weeks – one of them on vacation! If you’re a fellow macOS or iOS developer & want to go for some “canyas” (how locals call small glasses of beer), do reach out.
Find me at mastodon.social/@MarcMasVi or @MarcMasVi
Marc
It’s alive!! Go grab it now & Get Stuff Done 👊

The best part? Not only it will make you more productive, but its also free 🙂
More to come,
Marc
After over a year in the making – I’m excited to announce another signficant milestone: Starlight has gone gold!

Its effectively ready to ship, what’s more, it’s also approved for sale by Apple — feels… pretty good

With the app gone gold, I’m now switching to getting ready to ship! Among other things, that includes working on:
– Finalizing website
– Preparing press kits
– Preparing relevant posts
– Contacting reviewers
– Setting launch date
On the website side, although for past apps I used RapidWeaver, I decided to go for something more focused & clear and decided to do it myself. Let me know what you think: https://getstarlight.app
Looking forward to share more with you shortly, comments / feedback? Find me at mastodon.social/@MarcMasVi or @MarcMasVi
Marc
PS. The website clean look is inspired by Marco’s Overcast – (Podcast app, 100% recommend)