Time to update the 12-year veteran, Excelling!


Excelling is the first app I ever worked on, it launched way back in 2012 🤯
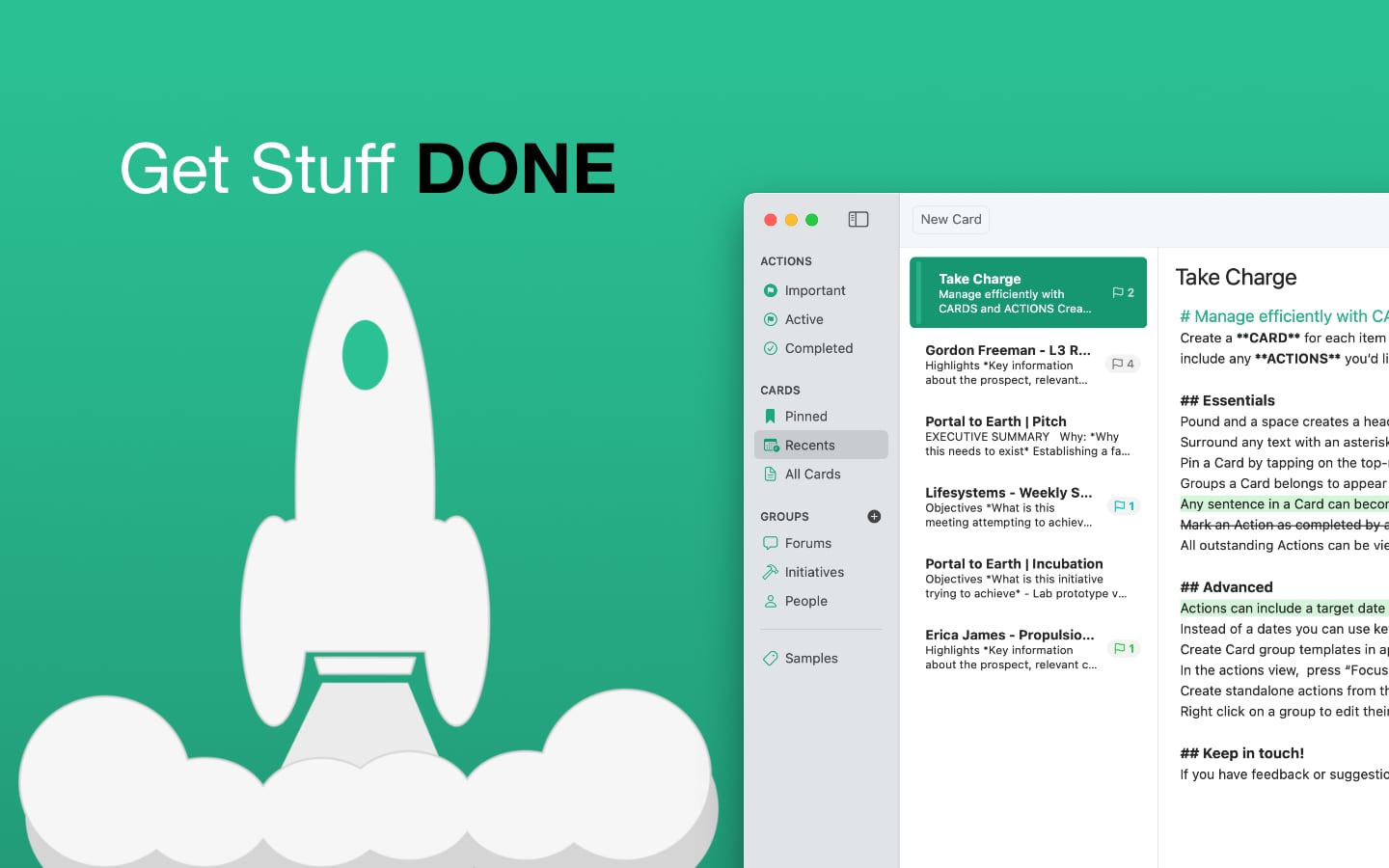
That’s before the flat design aesthetic and large screens took over, here’s how the 1.0 version looked:




The icons had to have some depth, and I did not have money at the time, so I tough myself Cheetah3D and hand-crafted them. It was so much fun:


On the engineering side I wrote it all in Objective-C. 12 years later, I’m primarily coding in Swift, so opening the project is like seeing an old friend. I will always have a soft spot for Objective C.
Where was I going with this…? Oh yes – the update! Excelling 2.8 is a major update that improves compatibility with the latest devices, including:
- Extensive improvements to dark mode support
- Significantly increases database reliability
- Addresses a rare scrolling bug seen in iOS 18 devices
- Several enhancements for iOS 18 devices
Even though its a niche app, I love that users still find Excelling helpful after 12 years. Here’s to another year 🍻!
Excelling 2.8 is now available from the App Store, check it out!
Marc